In the ever-changing landscape of web development, one term has been gaining momentum in recent years: headless content management systems (CMSs). But what exactly is a headless CMS, and why is it gaining traction in the industry?
To comprehend the concept of a headless CMS, let's first delve into how traditional CMSs operate. Traditional CMSs, such as WordPress or Joomla, typically comprise two main components: the back end (or "head"), where content is created, stored, and managed, and the front end (or "body"), which is responsible for displaying that content to users through templates and themes. This tight coupling between the back end and front end can sometimes limit flexibility and innovation, especially in today's rapidly changing digital landscape.
Enter the headless CMS. Unlike traditional CMSs, a headless CMS focuses solely on content creation and management, without concerning itself with how that content is presented to users. In other words, it lacks a built-in front end. Instead, content is stored in a structured format and delivered via an API (Application Programming Interface) to any device or platform capable of consuming it.
What is Headless CMS?
A headless content management system refers to a CMS where the head is separated from the body; the head is where the content is presented, and the body is where it’s stored; presentation and information are separated. This allows you to reuse and remix content across various platforms like digital media, mobile, and the web. This opens up the doors to a better experience for:
- Developers – they get a focused API that delivers efficient queries and filters
-
Authors – who get a thoroughly tailored editor with structured data models
-
Users – who can get content where they want and how they want
Why Use Headless CMS?
Thanks to the omnichannel world that we live in, headless architecture, or a headless CMS, has become critical. Content created by enterprises for their sites must be seen in newsletters, apps, integrations, and so on. Managing replicas of the content for different channels is not only frustrating; it reeks of inefficiency too.
Let’s say your company updates its product description; imagine having to copy-paste it in 10 or 20 systems! Mindless repetition and duplication of work! How much better would it be to be able to update the content in one location and just push it out to wherever it’s required?
That is how powerful a headless CMS is! It is capable of functioning as a central source for all the content and assets of your company and affords a single place for managing, altering, editing, and publishing the content.
Likewise, front-end developers don’t have to worry about the specifics of the content management software. They just need to fetch the right data via the CMS API, then use other software to present it properly by channel.
Differences between a Headless CMS and a Traditional CMS
A traditional CMS includes both the front-end presentation layer and the back-end management system in a single application.
On the other hand, a headless CMS is a content management system that separates the content management capabilities from the presentation layer. This means that while the content can be created, stored, and managed in the CMS, it is delivered through an API to any front-end application or platform.
The main difference between traditional and headless CMS is that traditional CMS focuses on the presentation layer, while headless CMS focuses on the content management layer. Both CMSs provide more flexibility than traditional CMS. They allow publishers to create and manage content in a way that is more efficient and effective, as the content can be used across multiple channels and platforms to deliver content quickly and efficiently to their audience.
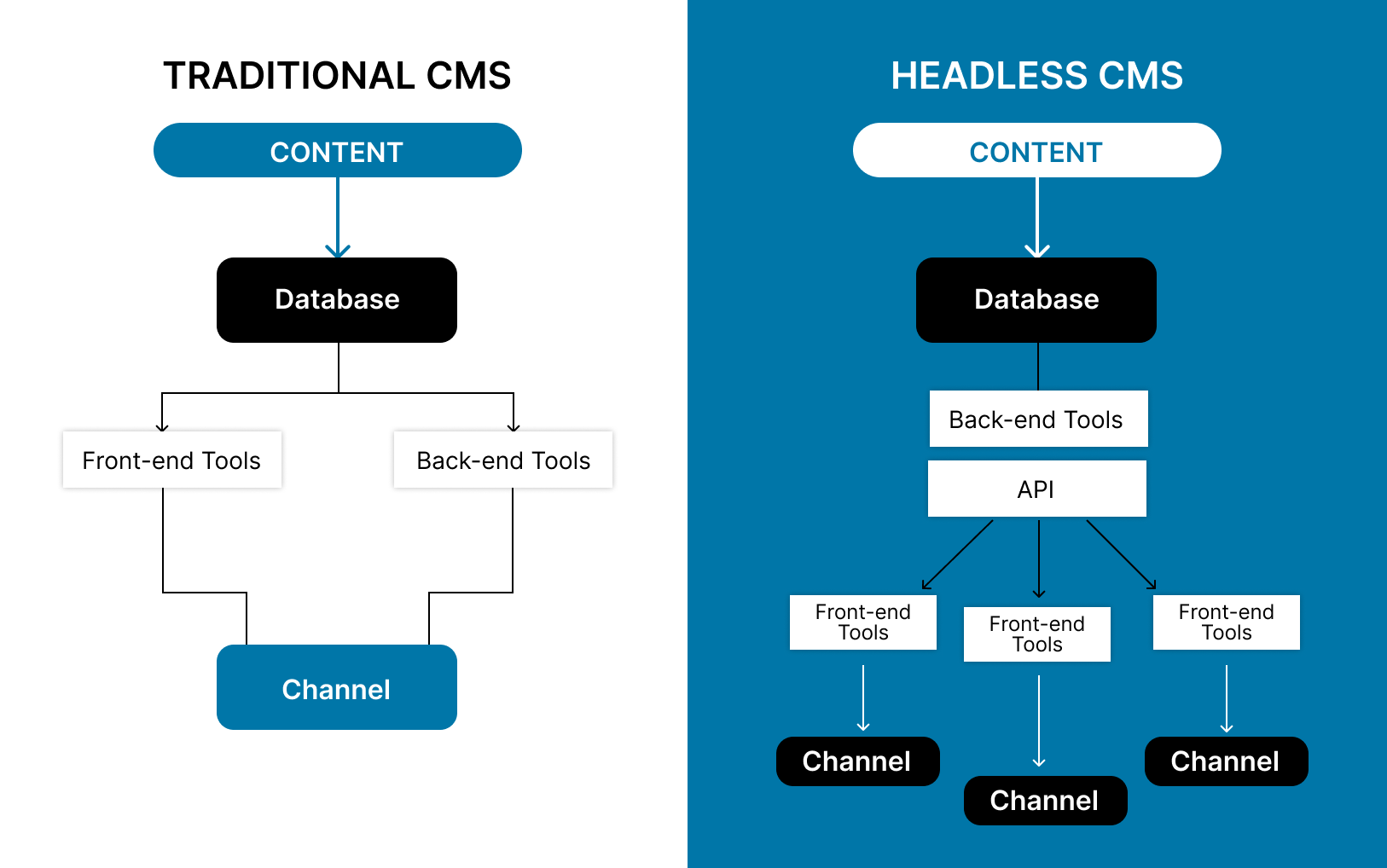
Visual Breakdown of between a Traditional and a Headless CMS Architecture:

So, why the name? If we imagine the front-end display as the “head” and the content stored as the “body”, a “headless” display removes the head and leaves just the body.
In simplified terms, a headless CMS is…
A headless CMS is like having access to a fully stocked baker's kitchen with all the baking supplies and tools you could dream of. In contrast, a traditional CMS is like using a boxed cake mix.
Imagine that instead of being limited to a boxed cake mix with specific baking instructions, you can use the kitchen supplies in multiple ways. You can create a fondant cake, cupcakes, pastries, or even macaroons and cookies.
A headless CMS offers the same flexibility. It contains only the content (baking supplies) and doesn't offer preset baking instructions (presentation), allowing you to use your content any way you want across any platform or channel.
Like using the same kitchen supplies to bake different goods, you can use the headless CMS content to build websites, mobile apps, Internet of Things (IoT) devices, and more while maintaining consistency and quality. It's like having a top-of-the-line pantry that lets you cater to all palates (customers).

How does a headless CMS differ from a traditional CMS?
A traditional CMS is an all-in-one CMS that combines content creation, storage, and presentation in a single platform. It stores everything, including content, multimedia, and source code inside the same repository. A traditional CMS can simplify building a starter website by offering a connected backend interface and a pre-designed frontend.
Traditional = Limiting
The customizability of the frontend is often limited to the templates and themes provided by the CMS, which can be a problem for businesses that require frontends to be fully compatible with brand identities.
Moreover, making a traditional CMS serve content to multiple frontends can be very difficult (sometimes impossible). Businesses using traditional CMSs often need to set up additional CMSs to implement omnichannel strategies.
Headless = flexible and futuristic
On the other hand, a headless CMS is flexible and future-proof. It’s a backend-only CMS focusing solely on content management and offering a customizable interface for structuring and managing content.
With a headless CMS, you can build your multichannel frontends how you want, breaking free from the constraints of pre-designed themes or templates. Moreover, you won’t have to set up a brand-new CMS instance every time you integrate with a new digital touchpoint in the future. It’s a forward-thinking solution that grows with your digital ambitions.
How does a Headless CMS work?
A headless CMS works by separating the content authoring experience from the software development experience, giving editors an interface for managing content and providing that content via APIs for developers to query and build applications with.
Content authors get to focus on content. Developers get to focus on code. Everyone is doing what they do best.
By comparison, a traditional CMS blurs lines between roles, making you part developer, part writer, and part security analyst. Just like a dinner party, this works well on a small scale but can quickly become overwhelming as a business grows.
The content stored in the headless CMS is accessed via a set of APIs that developers can use to present the data wherever they need.
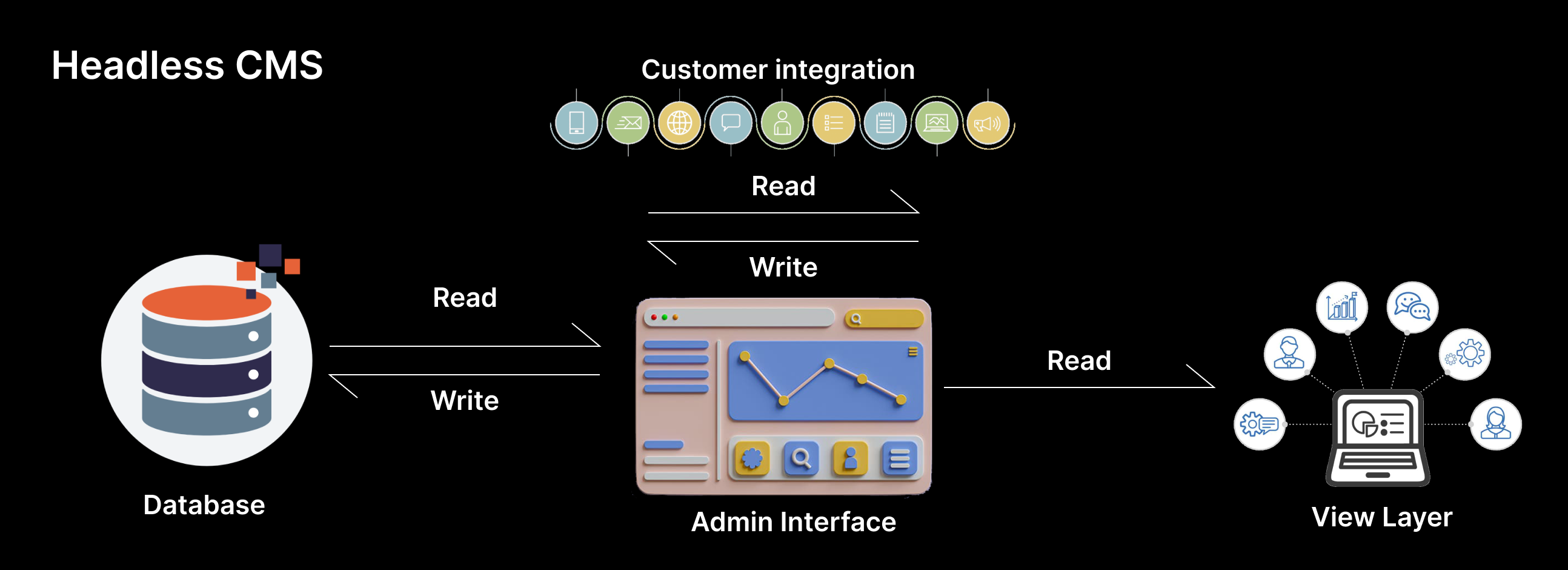
 Architecture of a headless CMS
Architecture of a headless CMS
How is it different from a traditional CMS?
As opposed to headless, a “traditional CMS” is software that you either install and have to manage on your own, or on a managed server environment. Traditional CMSes are also called “monolithic” because they pack all the functionality and assumptions for how you want to work into a single system.
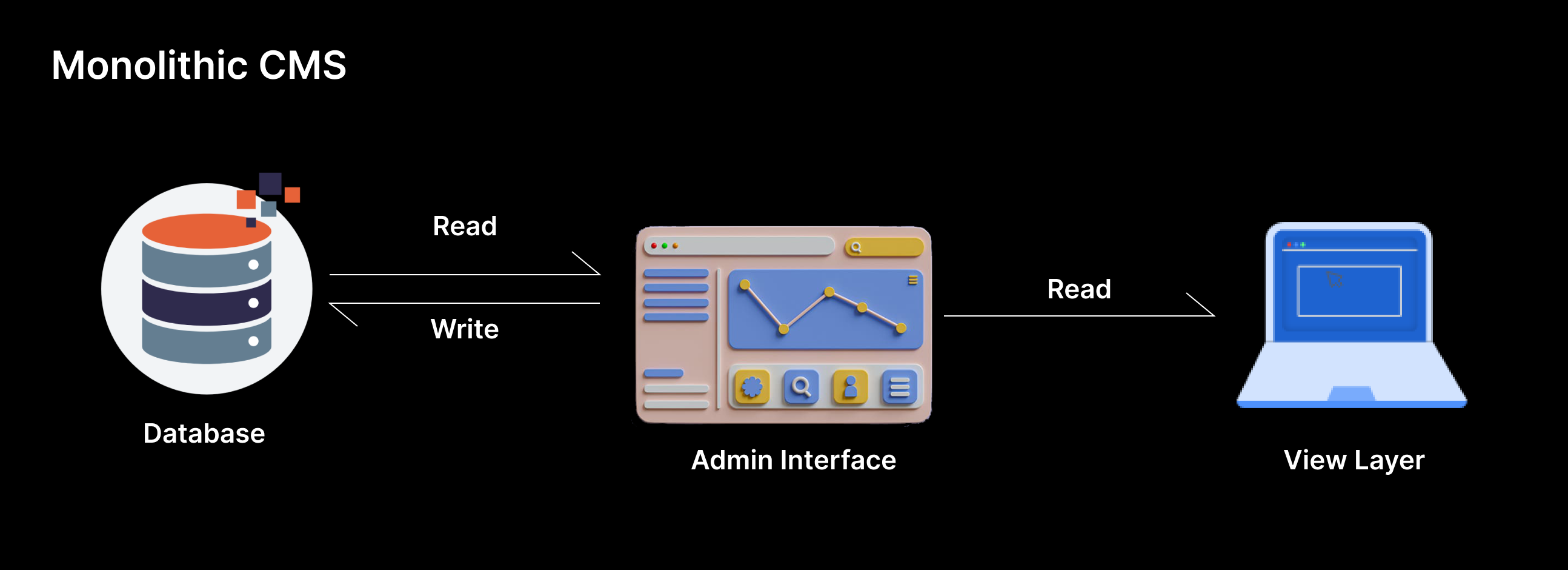
 Architecture of a monolithic CMS
Architecture of a monolithic CMS
Traditional CMSes often provide a “What You See Is What You Get” (WYSIWYG) content editing interface because they typically have one context for presenting the content – usually a web page.
In recent years, there has been an increase in CMS platforms that aim to be more flexible in how they make content available. These are often referred to as “Headless” or “API-first” CMSes.
Advantages of Headless CMS over Traditional CMS
It is important to note that the choice between the two depends on the specific needs of the business or organization.
| Factors |
Traditional CMS |
Headless CMS |
| Front-end presentation layer |
Included within the CMS |
Not included in the CMS |
| Content management layer |
Included within the CMS |
Included within the CMS |
| Flexibility |
Limited by the CMS's front-end technology
|
Developers can choose any front-end technology or platform |
| Scalability |
Limited by the CMS's architecture |
Easily scalable to handle large volumes of content and traffic |
| Development speed |
Slower, as the presentation layer needs to be developed in addition to the back-end |
Faster, as developers only need to focus on the back-end |
| Maintenance |
Changes may require updates to both the back-end and front-end |
Changes made to the back end are immediately reflected across all platforms |
| Use cases |
Best suited for smaller websites or blogs |
Best suited for complex websites or applications that require multiple channels for content delivery |
| Examples |
WordPress, Drupal |
Contentful, Kontent.ai, Prismic |
Headless CMS Benefits
A headless CMS is a powerful and flexible way to manage content. It allows for faster editing experiences and the ability to manage content for multiple channels. It offers developers the flexibility to choose their own frontend tooling and makes it easier to scale. In addition, headless CMS also offers enhanced security by separating content from the presentation layer.
- Flexibility: With a headless CMS, developers have the freedom to use any programming language, framework, or technology stack to build the front end, allowing for greater customization and innovation.
- Scalability: Headless CMSs are designed to handle large volumes of content and traffic without sacrificing performance, making them ideal for high-traffic websites and applications.
- Future-proofing: By separating content from presentation, businesses can future-proof their digital properties, adapting them to new technologies and devices as they emerge without having to overhaul their entire CMS.
- Omnichannel delivery: With content served via APIs, businesses can deliver a consistent user experience across multiple channels and devices, ensuring that content remains accessible and engaging no matter how or where it is consumed.
- Enhanced security: By removing the front end from the equation, headless CMSs reduce the surface area for potential security vulnerabilities, helping to protect sensitive data and mitigate risks.
In the crowded landscape of headless CMS solutions, several platforms have risen to prominence. Contentful, Strapi, and Sanity are among the leading contenders, each offering its own unique features and capabilities.
Contentful, for example, boasts a user-friendly interface and robust API capabilities, making it a popular choice for enterprises.
Strapi, on the other hand, is an open-source headless CMS that offers unparalleled flexibility and customization options.
Sanity, meanwhile, distinguishes itself with its real-time collaboration features and developer-friendly tools.
Conclusion
In conclusion, headless CMSs represent a paradigm shift in content management, offering businesses the flexibility, scalability, and agility they need to thrive in today's digital age. By decoupling content from presentation, headless CMSs empower developers to create immersive and dynamic user experiences across a multitude of channels and devices, driving engagement and fostering innovation. As more businesses recognize the benefits of headless CMSs, the future of content management looks brighter than ever.