I have to use the several mentioned steps for making website speed is to be optimized and load speed is less.
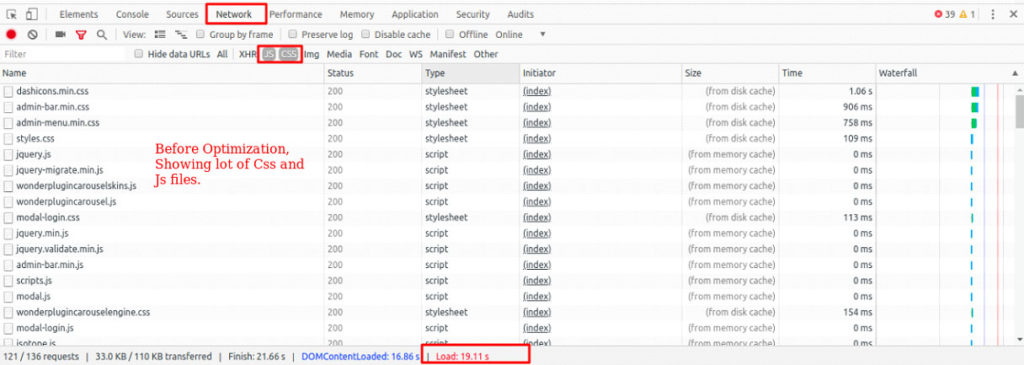
Before optimization, In Network tab-> CSS, Js
For Optimization Used Snippets of code are:

For Optimization Used Snippets of code are:
1. Remove query string from static files
CSS and JavaScript files usually have the file version on the end of their URLs, such as domain.com/style.css?ver=4.6. Some servers and proxy servers are unable to cache query strings, even if a Cache-control: public header is present. So by removing them, sometimes improve caching with using a snippet of code.
2. Images alt tag must be required for all images.
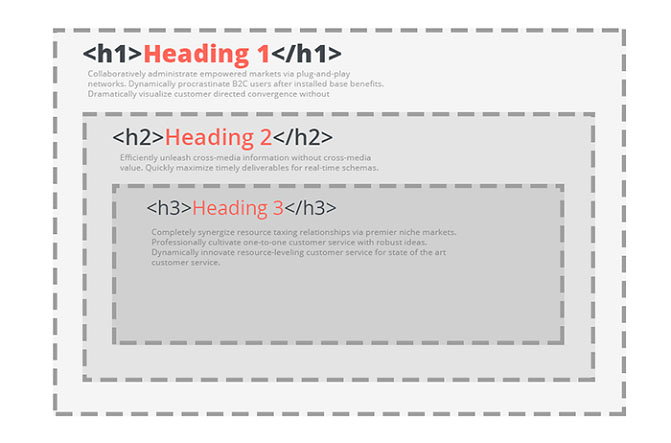
3. Tag Structure must follow on a website is required to our website.
From readability and overall usability perspective, headings help organize large sections of content so that they are easier to read. There are a number of headings to choose from when structuring your page from the h1 tag all the way to the h6 page. Headings should be relevant, consistent with the page’s topic, and should always enrich the user experience from within the page.

4. Leverage Browsing Caching for improvement website Speed.
To leverage your browser’s caching generally means that you can specify how long web browsers should keep images, CSS and JS stored locally. That way the user’s browser will download less data while navigating through pages, which will improve the loading speed of your website.
#Levarage Caching
ExpiresActive On
ExpiresDefault A0
<FilesMatch “\.(txt|xml|js)$”>
ExpiresDefault A691200
<FilesMatch “\.(css)$”>
ExpiresDefault A691200
<FilesMatch “\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$”>
ExpiresDefault A691200
<FilesMatch “\.(jpg|jpeg|png|gif|swf|webp)$”>
ExpiresDefault A691200
<FilesMatch “\.(txt|xml|js)$”>
Header set Cache-Control “max-age=691200”
<FilesMatch “\.(css)$”>
Header set Cache-Control “max-age=691200”
<FilesMatch “\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$”>
Header set Cache-Control “max-age=691200”
<FilesMatch “\.(jpg|jpeg|png|gif|swf|webp)$”>
Header set Cache-Control “max-age=691200”
4. Gzip compression for Optimization Speed
Gzip is a method of compressing files (making them smaller) for faster netwa ork transfers. Compression allows web server to provide smaller file sizes which load faster for website users. Enabling gzip compression is a standard practice.
# BEGIN Gzip
AddType x-font/woff .woff
AddType x-font/ttf .ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/opentype font/ttf font/eot font/otf
# END Gzip
5. How to optimize CSS delivery.
It is very important because optimization increases the quantity and quality traffic to your website.
Website optimization includes processes such as adding relevant keyword and phrases on the website, editing meta tags, image tags, and optimizing other components of your website to ensure that it is accessible to a search engine and improve the overall chances that the website will be indexed by search engines.
There are Steps to follow:
- Combine CSS scripts.
- Minify or compress CSS scripts.
- Avoid using STYLE tags in the HTML body
- Avoid CSS @import
- Reduce unnecessary code
- Put CSS at top and JS at bottom
- Reduce Whitespace
6. Optimized Js delivery.
There are Steps to follow:
- Asynchronous loading of JavaScript: Defer and Async tags
- Combine all Javascript files in one file
- Exclude unused components of .js libraries.
7. Use the secure URLs for speed up website.
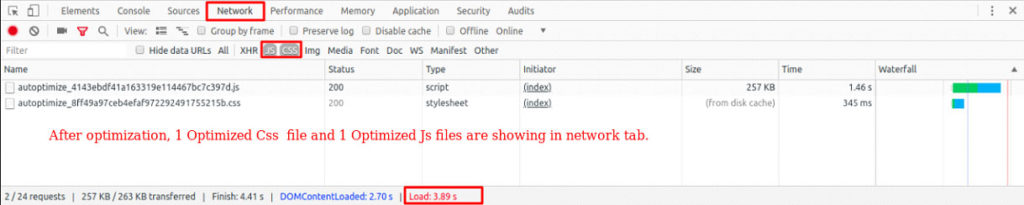
After applying these steps, we should have resulted

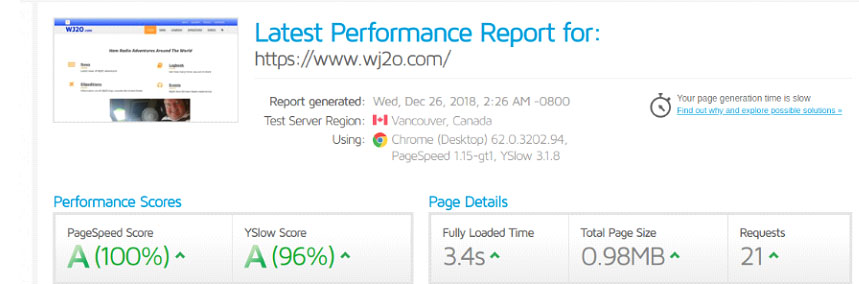
Speed score after following the above steps are: